coding、github、netlify 这些静态页面的速度感觉越来越慢,再加上备案过期不想重新备案,想着通过香港地区的对象存储来存放,这里推荐阿里云oss,自定义域名支持上传ssl证书,费用基本可以忽略(一个月一块以内)。
缺点:没法配置服务器自定义域名强制https,所以目前通过js做了https跳转 …
实现步骤如下:
域名
首先要有自己可解析的域名即可,比如我的 https://lljj.me/
对象存储oss/cos
可以选择阿里云oss或者腾讯云cos。腾讯云可以免费半年,但不备案是没办法做到https,这里以阿里云为例。
开启oss
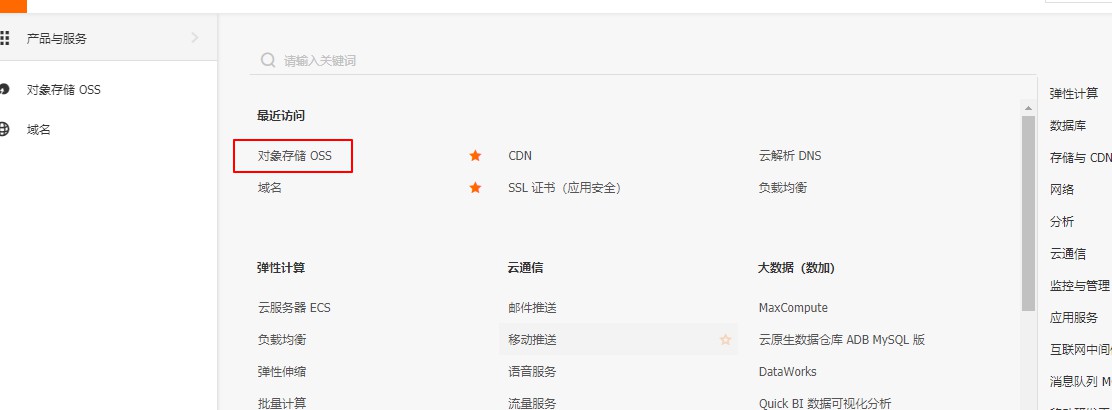
登录阿里云账号,然后在 控制台 页面左上角 产品与服务 中找到 对象存储 OSS 开启即可。

如上图,点击后一路开启服务即可,OSS后付费,所以可以放心开启后不使用也不会产生费用。
创建存储桶
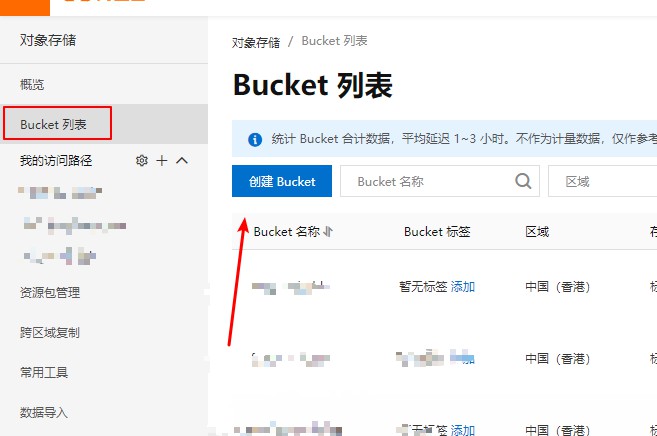
对象存储中找到 创建 Bucket,如下图:

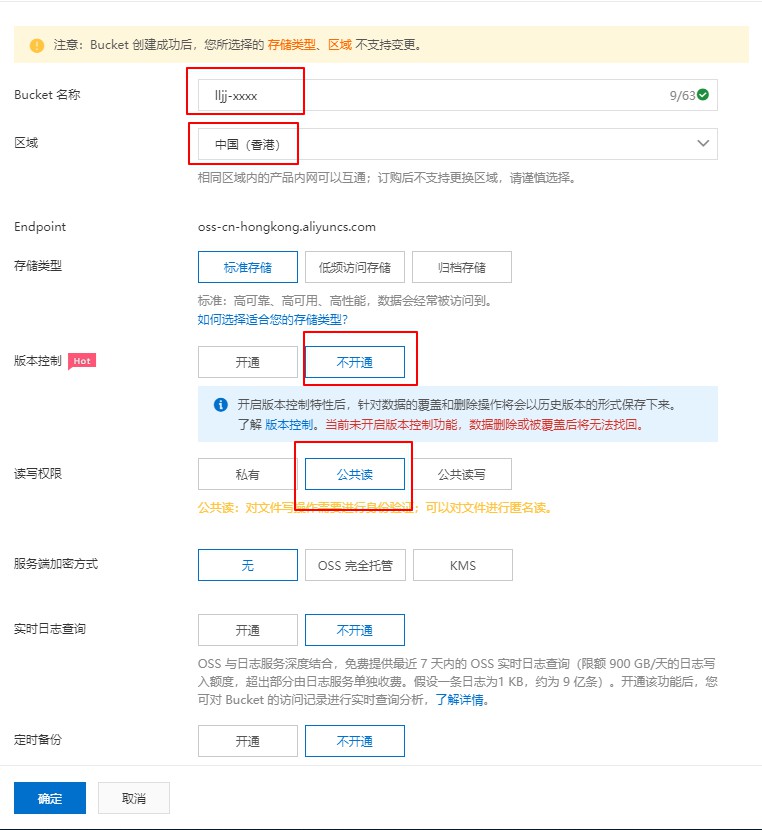
创建 Bucket主要关注这几个点:

Bucket 名称填写唯一,这个需要记下来后面会用到。Endpoint记下来后面会用到。区域选择香港读写权限公共读版本控制看你是否需要记录每次文件的变更酌情开启
设置存储桶
- 设置
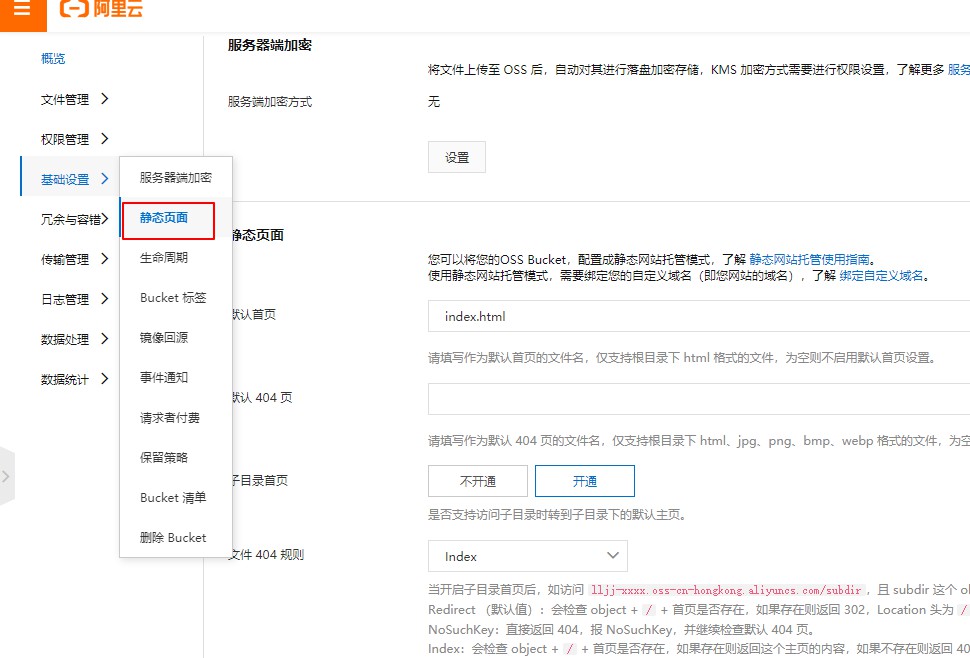
静态页面
主要设置你的默认首页,子目录跳转规则,如下设置后之后已经可以通过默认阿里云的链接地址访问了。

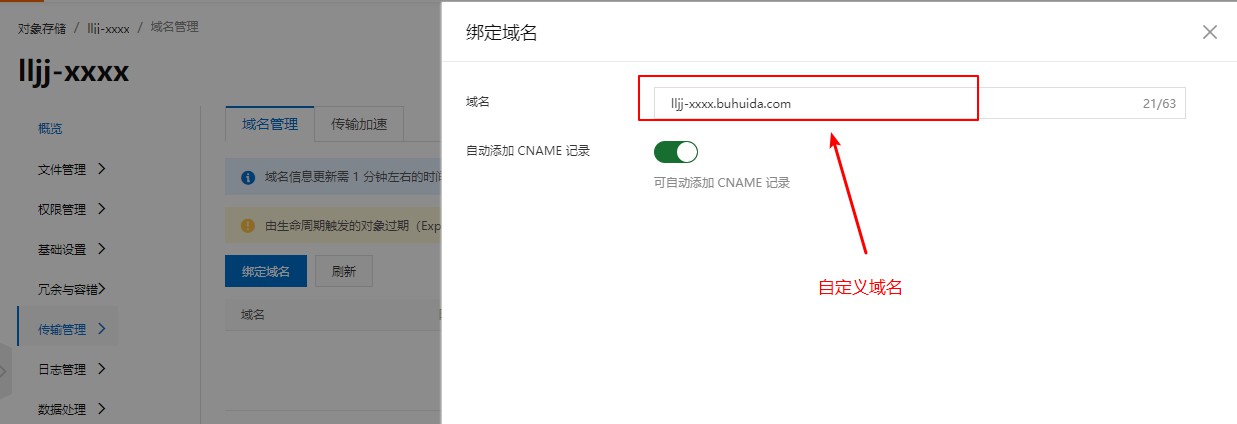
- 设置自定义域名
传输管理 -> 域名管理 -> 绑定域名 中绑定域名即可,如果域名也在阿里云,这里可以点击自动添加 自动添加 CNAME 记录 即可完成。

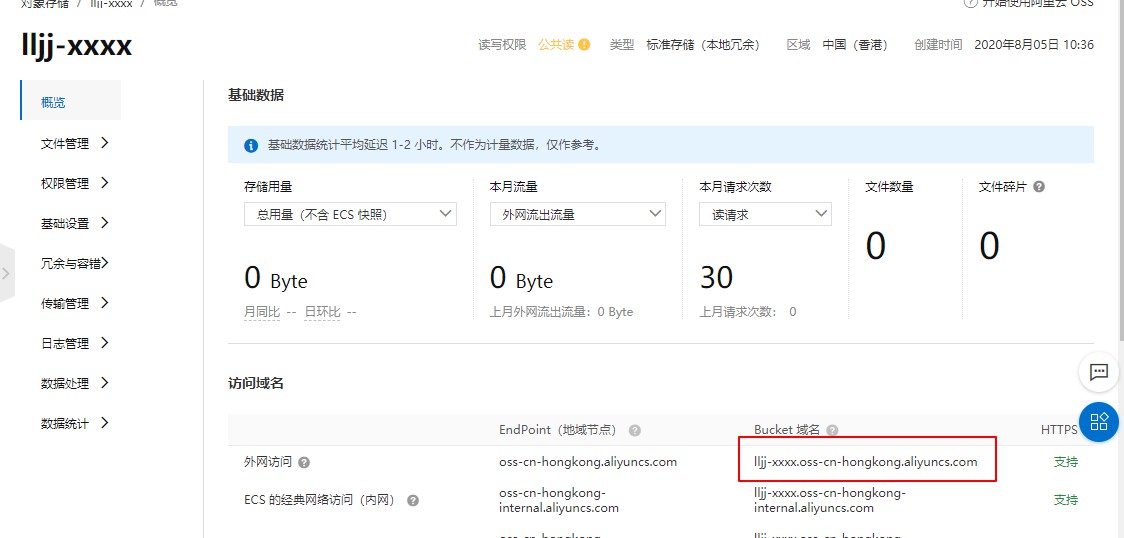
如果域名不在阿里云那自己去做个 cname 解析到存储桶的访问地址,不知道地址的话可以点击左侧 概述 找到 访问域名 中的外网访问地址。

配置好之后即可通过你的自定义域名来访问存储桶的资源。
静态资源和域名解析生效可能会有10分钟的时间延迟。
如果要开启CDN 加速必须要备案,OSS、COS都一样,当然开启CDN也会产生一点点的费用。
免费ssl
ssl 可以直接使用 Freessl.cn,提供 let's encrypt 或者 trustAsia 免费证书,按流程一步一步申请即可,免费证书一年到期,到期后可再次申请。
如果使用 dnspod 管理域名那可以直接一键申请免费ssl证书 trustAsia 一年期。
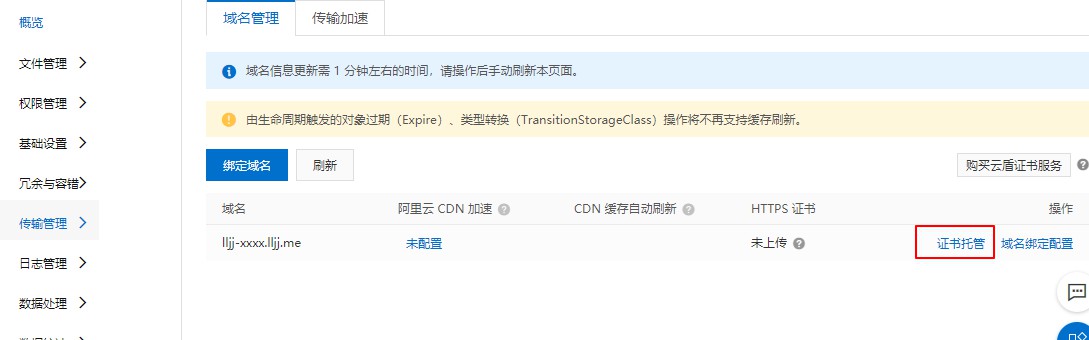
ssl申请成功之后下载你的证书,在阿里云存储桶之前 域名管理 的地方选择证书托管填入你的公钥和私钥即可。

公钥和私钥在你下载的证书文件夹Nginx目录内的文件通过记事本打开,复制粘贴进去即可
github workflow
通过 github workflow 来实现自动部署。
这里可以参见文件 docs-demo.yml,这里当master提交之后会自动部署 demo 和 docs
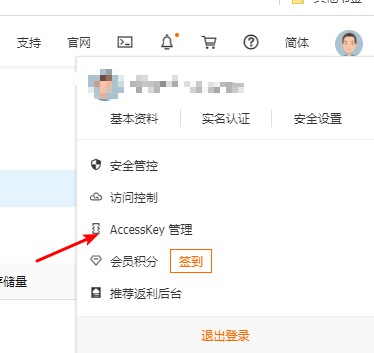
首先回到阿里云生成你的
AccessKey
然后在
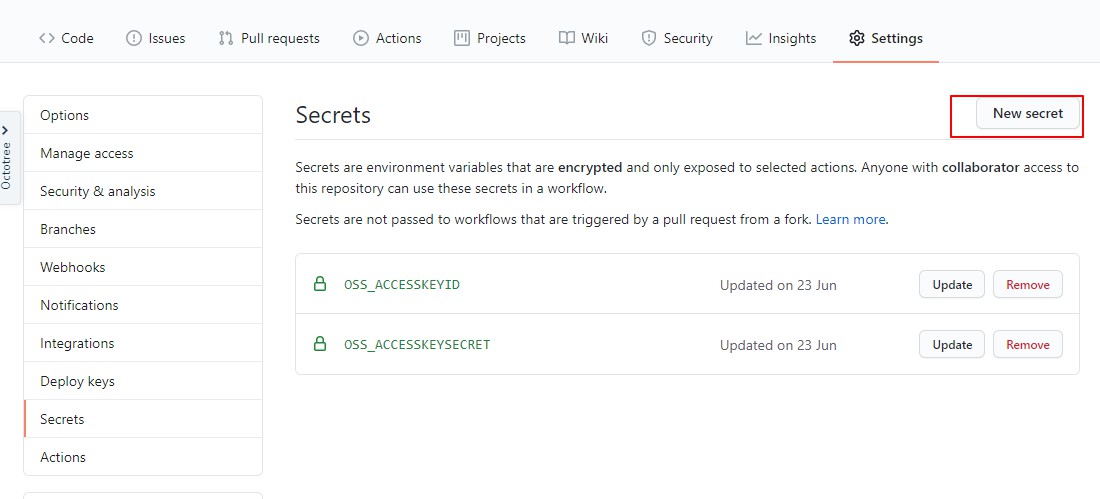
github当前项目设置中配置Secrets
分别添加 OSS_ACCESSKEYID -> 对应阿里云 AccessKey ID 和 OSS_ACCESSKEYSECRET -> 对应阿里云 AccessKey Secret

这里的变量名可以用你喜欢的名字,只要保证在 workflow 中使用对应的变量名即可
配置好后演示一个基于 vuePress 的文档自动编译部署。
- 在仓库的根目录,创建名为
.github/workflows的目录以存储工作流程文件。 - 在 .github/workflows 中,为您的工作流程添加 .yml 或 .yaml 文件。 例如 .github/workflows/docs-demo.yml
- 配置yml文件
示例如下:这里需要注意 Build Docs、endpoint、Deploy docs 下的配置需要结合实际项目做下调整,可参见注释
1 | name: Deploy docs |
完成后当你的master分支push代码后会自动触发如上部署流程,部署成功后文件已经在阿里云对应的存储桶中了
这个时候刷新你的网站,已经更新了
workflow 详细使用方法查看这里:github 配置工作流