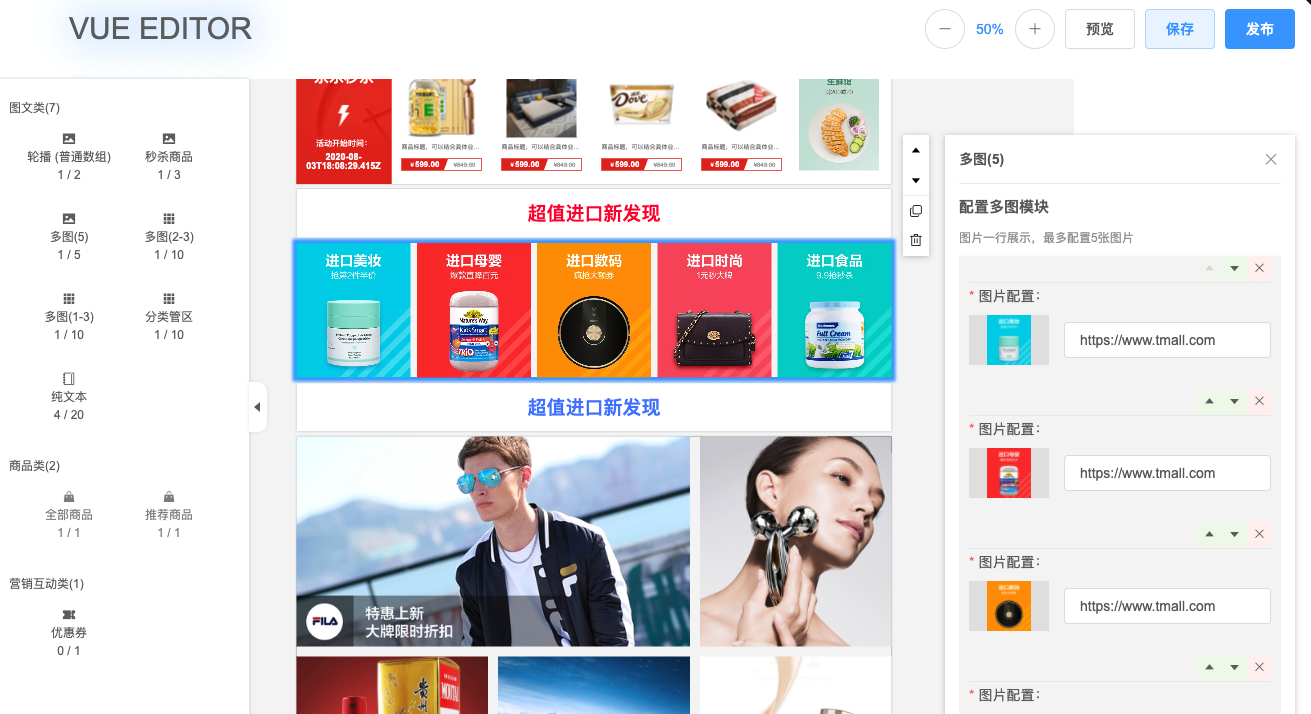
先看效果,为一个可视化活动编辑器。

演示地址:https://form.lljj.me/vue-editor.html#/editor
项目地址:https://github.com/lljj-x/vue-json-schema-form/
基于 JSON Schema 开箱即用的简单活动可视化编辑器。
背景
在做生成一个可视化店铺装修系统的时候,需要解决配置数据表单的通用性,参阅了一些现用的解决方案,最终通过 JSON Schema 来生成对应的表单和校验规则。
JSON Schema 主要运用在如下几点:
- 基于
JSON Schema来动态生成数据配置表单和数据校验 - 结合发布流程同步
JSON Schema到后端系统做接口数据校验 - 活动版块对应一个
JSON Schema和一份视图View组件即可
实现
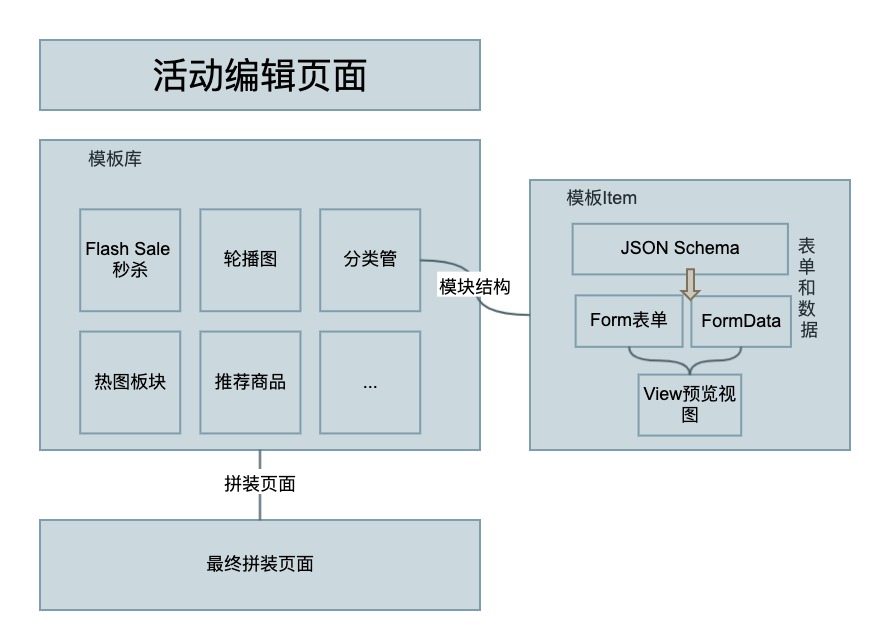
首先可视化编辑器需要做到板块的管理,这些板块支持可视化的编辑配置和效果展示,最终相互组装为一个页面。
每个板块我们不可避免的需要一个 View组件 来做展示,因为每个板块都长得不一样。板块配置表单和数据校验都通过 JSON Schema 来实现,然后再通过一个拖动的容器来承载这些板块以及一些其它的数据配置。
如下图:
这样当我们在添加新的板块时,只需要开发一个 View组件 ,和书写一份 JSON Schema 来定义数据即可。
功能介绍
基于Vue,依赖 ElementUi、vuedraggable、@lljj/vue-json-schema-form
- 板块支持配置化
- 支持可添加数,是否可删除,置顶,置底,图标配置
- 支持拖动或者点击上下移动,复制删除等调整页面布局
- 支持页面预览模式
- 支持编辑还原数据和默认板块数据配置
- 视图组件支持异步加载
- 不支持嵌套组件
- …
添加新的板块只需要在 config/tools.js 导入新增的板块,并且配置好工具栏即可,如:
1 | import * as componentPackFlashSaleGoodsList from '../viewComponents/FlashSaleGoodsList'; |
新增板块文件结构如下:( viewComponents/FlashSaleGoodsList/index.js 这里对应上面工具栏配置导入的组件包文件)
1 | import propsSchema from './schema.json'; |
导出模块解释如下:
propsSchema:requiredJSON Schema配置,必须包含一个id的属性,并且要保证唯一,在保存和编辑数据时用来标识当前组件。传递给vue-json-schema-form生成表单;componentViewName:required板块View组件名,唯一,建议通过 id +View拼接,只是为了在注册组件时的组件名,其实我也可以帮你生成,但是我没有;View:requiredrequired板块View组件,需要异步导入就 () => import(‘./xxx.vue’),View 组件必须包含一个名为formData的props接受当前表单数据;uiSchema: 传递给vue-json-schema-form生成表单,用于增强生成表单的样式,可选;errorSchema: 传递给vue-json-schema-form生成表单,用于增强表单的校验提示信息customRule: 传递给vue-json-schema-form生成表单,用于自定义校验表单数据
如果需要更多 vue-json-schema-form 参数可直接在 packages/demo/src/vue-editor/views/editor/Editor.vue 渲染 VueElementForm 组件时添加即可。
- 新增板块可参见
/packages/demo/src/vue-editor/views/editor/viewComponents内现有板块- 工具栏和默认数据配置在
/packages/demo/src/vue-editor/views/editor/config文件夹内
整个实现相对比较简单,感兴趣的可以花上两个小时看下源码,欢迎讨论提问。