基于 JSON Schema 定义数据结构,生成对应的表单,支持自定义输入组件和节点组件渲染,支持自定义错误提示配置和校验规则。
- 使用场景:可视化活动编辑器
- 源码:vue-json-schema-form github
- 文档:vue-json-schema-form 文档
- 演示表单:vue-json-schema-form Demo
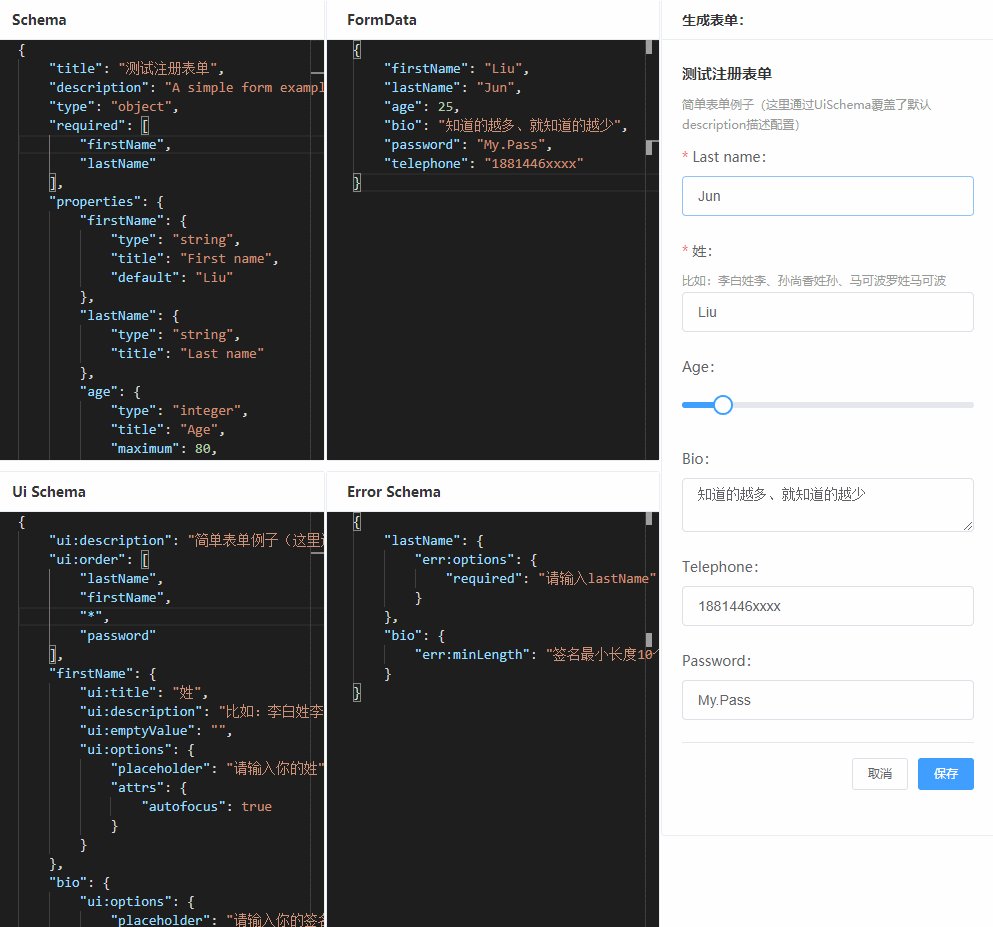
生成表单如下图:
JSON Schema 是什么
JSON Schema 定义了一套规范用于描述你的数据格式,包含对数据结构的描述和约束等。各种开发语言都有相应的类库实现对schema的校验支持。
一个 JSON Schema 的例子:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26{
"$schema": "http://json-schema.org/draft-07/schema#",
"type": "object",
"required": [
"userName"
],
"properties": {
"userName": {
"type": "string",
"title": "UserName",
"default": "Name"
},
"age": {
"type": "integer",
"title": "Age",
"maximum": 80,
"minimum": 16
},
"bio": {
"type": "string",
"title": "Bio",
"minLength": 10
}
},
"additionalProperties": false
}
如上 schema 描述了一个 object
- 包含
userName、age、bio三个属性 userName为string类型且必须定义age为integer类型且在16到80之间bio为不小于10个长度的string
√ 正确的例子
1 | { |
× 错误的例子 - (
bio长度不小于10个)
1 | { |
了解更多可以查看JSON Schema官方文档:https://json-schema.org/understanding-json-schema/index.html
JSON Schema的表单生成
通过 JSON Schema 生成form表单,数据校验校验基于 ajv,只需要一个必须的 schema 参数即可生成完整可校验的form表单。
- JSON Schema
title属性作为 form表单的标题 - JSON Schema
description属性作为表单的描述 - 可通过
uiSchema配置个性化的视图显示 - 可通过
errorSchema配置表单校验错误文案 - 支持多语言
- 支持自定义组件
- …
目前版本依赖
elementUi,后续会解耦开,配置化适配各种ui库
详细的说明文档可以这里查看,vue-json-schema-form 文档
实现思想借鉴 react-json-schema-form
一个简单的用户信息录入例子:
1 | <template> |
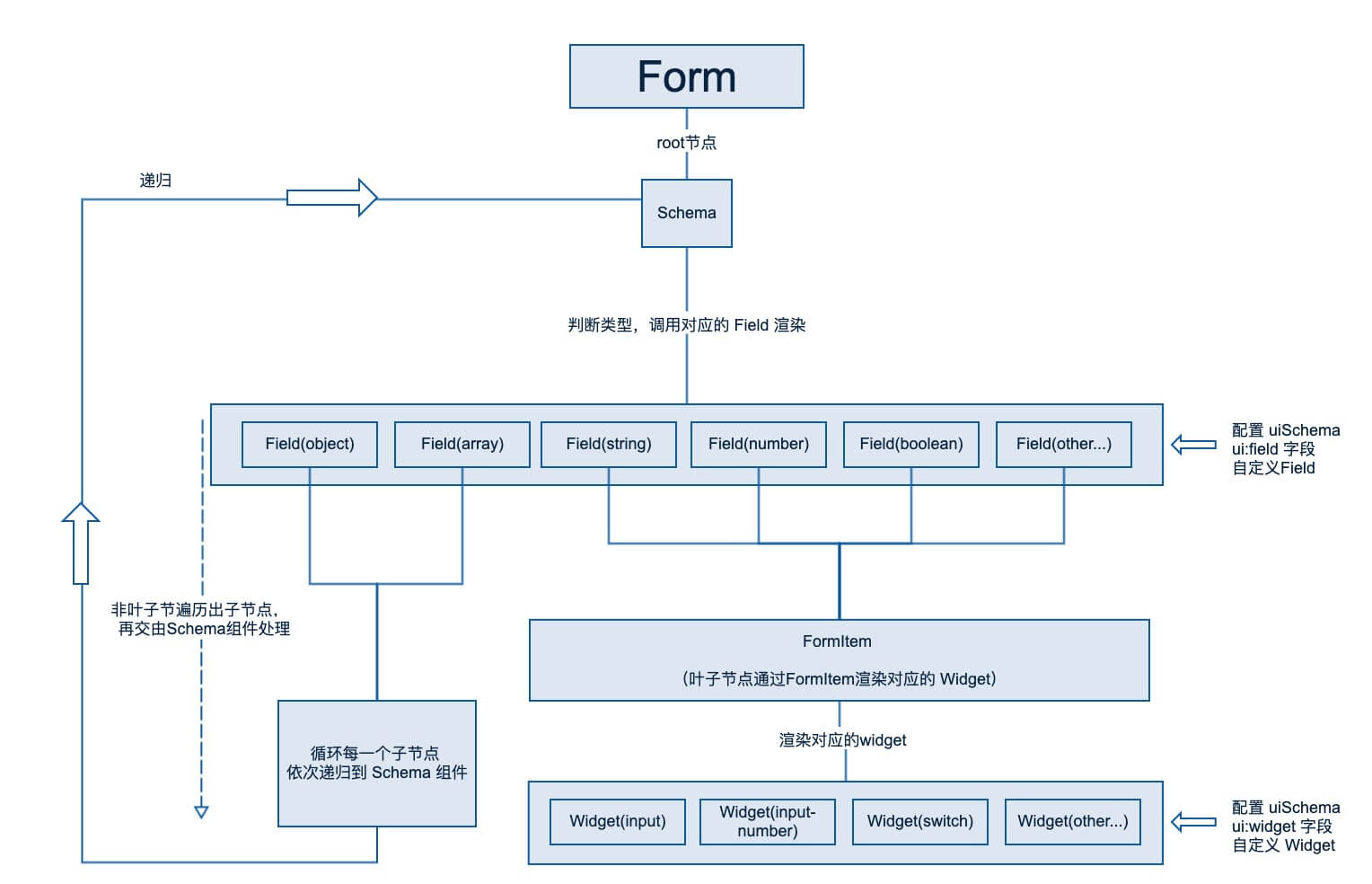
表单渲染流程大致如下图,基于组件递归的形式,逐级渲染(点击放大)

JSON Schema表单所解决的问题
遵循 JSON Schema 规范,可以很方便的做到跨端数据校验,这在处理一些前端可视化编辑的场景是非常有用的。
比如:
- 在我们做一个可视化的活动编辑页时,当你在新增一个活动版块时,需要
板块配置信息录入、板块预览组件、服务端配合做数据校验这三个部分。- 开发者重点关注
模块预览组件也就是新增的模块长什么样,这里使用JSON Schema生成表单可以很好的解决板块配置信息录入、服务端配合做数据校验这两个问题。- 新增版块定义好
JSON Schema数据即可生成配置表单,同时把JSON Schema给到后端系统即可做到服务端数据校验(这一步可以在构建或者发布流程环节来推给后端)
最后:
我在 github 项目仓库中包含了一个开箱即用的 Demo展示,演示效果:vue-json-schema-form活动编辑器