感觉每次用的时候都需要去查一次文档,做下汇总记录,只记录ie9+ 兼容性
详细描述参考 MDN
概念
innerWidth
- 兼容性:
兼容ie9+ - 来源:
window对象上的属性值 - 取值方式:返回以像素为单位的窗口的内部宽度。如果垂直滚动条存在,则这个属性将包括它的宽度,也就是
viewport的宽度。
outerHeight / outerWidth 类似inner的值,会包括浏览器框架在内,比如地址栏、书签栏、侧边栏、窗口镶边
innerWidth、innerHeight、outerWidth、outerHeight类似
vw/vh
css单位 vw 是以 viewport 的相对单位,vh 也是类似;
比如:1vw 单位是1% viewport 的宽度,100vw 即是 viewport 的宽度
滚动条宽度计算
知道了浏览器视窗的大小,就顺便说下关于滚动条宽度的计算。
css中,100% 表示可用宽度(这里假设为根节点上的元素,所以 calc(100vw - 100%) 即可计算出滚动条的宽度
在JS中则如下:
window.innerWidth - document.documentElement.clientWidth || document.body.clientWidth
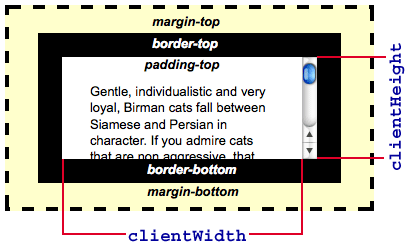
clientWidth
- 兼容性:
兼容ie9+ - 来源:
HTMLElement对象属性值 - 取值方式:属性表示元素的内部宽度,以像素计。该属性包括内边距 padding,但不包括边框 border、外边距 margin 和垂直滚动条(如果有的话)。

clientWidth、clientHeight类似
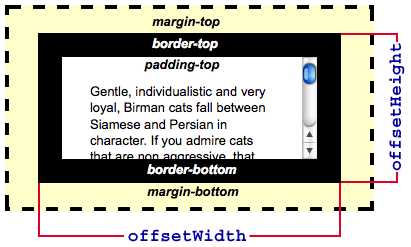
offsetWidth
- 兼容性:
兼容ie9+ - 来源:
HTMLElement对象属性值 - 取值方式:测量包含元素的边框(
border)、水平线上的内边距(padding)、竖直方向滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)的值。
取值方式和 getBoundingClientRect 方法返回的 width 一致,区别是 getBoundingClientRect 不会进行四舍五入,而是返回一个小数(fractional)

offsetWidth、offsetHeight类似
scrollWidth
- 兼容性:
兼容ie9+ - 来源:
HTMLElement对象属性值 - 取值方式:包括由于overflow溢出而在屏幕上不可见的内容,等于元素在不使用水平滚动条的情况下内容所需的最小宽度。
宽度的测量方式与 clientWidth 相同,即:包含元素的内边距,但不包括边框,外边距或垂直滚动条,如果没有滚动条其值等于 clientWidth 。
scrollWidth、scrollHeight类似
scrollTop
- 兼容性:
兼容ie9+ - 来源:
HTMLElement对象属性值 - 取值方式:这个元素的
内容顶部(卷起来的)到它的视口可见内容(的顶部)的距离的度量。
当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0
scrollTop、scrollLeft类似
screenTop
- 兼容性:
ie不支持 - 来源:
window对象属性值 - 取值方式: 从用户浏览器的上边界到屏幕最顶端像素值。
在双屏显示器下位置不会以浏览器所在的屏幕,而是以主屏幕的位置,暂时没看到可以如何区分
screenTop、screenLeft类似
screen
兼容性:ie11基本不支持
screen.availLeft返回浏览器可用空间左边距离屏幕(系统桌面)左边界的距离 (双屏下是相对主屏桌面的位置而非浏览器所在的屏幕)screen.availTop同上,区别只是举例屏幕顶部的距离
screen.availWidth返回浏览器窗口可占用的水平宽度,不包含(双屏下这里是相对的浏览器所在的屏幕)screen.availHeight同上,这里为高度
screen.width返回屏幕的宽度(双屏下这里是相对的浏览器所在的屏幕)screen.height返回屏幕的高度
以上数据来自:MacOs:
10.15.6、Chrome:84.0.4147.105
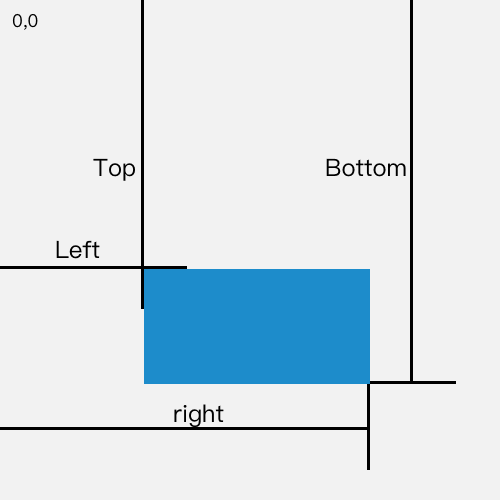
getBoundingClientRect
方法返回元素的大小及其相对于视口的位置。
- 兼容性:
x、y属性以外ie9+都支持
1 | { |
详细top、bottom、left、right 如图:

应用
弄清上面的基础概念之后就很容易去获取你需要的一些值了,比如下面的一些例子
浏览器的宽度
包含浏览器滚动条的宽度1
window.innerWidth
不包含浏览器滚动条的宽度,这里优先取html的宽度1
document.documentElement.clientWidth || document.body.clientWidth
元素的宽度
不包含 border 和 滚动条1
element.clientWidth
包含 border 和 滚动条1
2
3
4
5// 整数px
element.offsetWidth
// 精确数值
element.getBoundingClientRect().width
其它补充
关于浏览器滚动条事件和scrollTop值,这里单独做了整理 浏览器scroll事件