在前端性能的标准上并没有一个大家都统一使用的标准,从老旧的DOMContentLoaded或者Load时间到现在较多的首屏和较新的草案Time to Interactive(TTI),标准越来越以用户为中心
结合Chrome Performance和 Google PageSpeed Insights / lighthouse 出现的指标,记录下各个指标的含义
DL
DOMContentLoaded,表示HTML加载完成时间,包括同步js css,在Network、Performance中都可以直接查看
L
Load,页面所有资源加载完成的时间,包括图片等这两个指标大家相对熟悉
FP
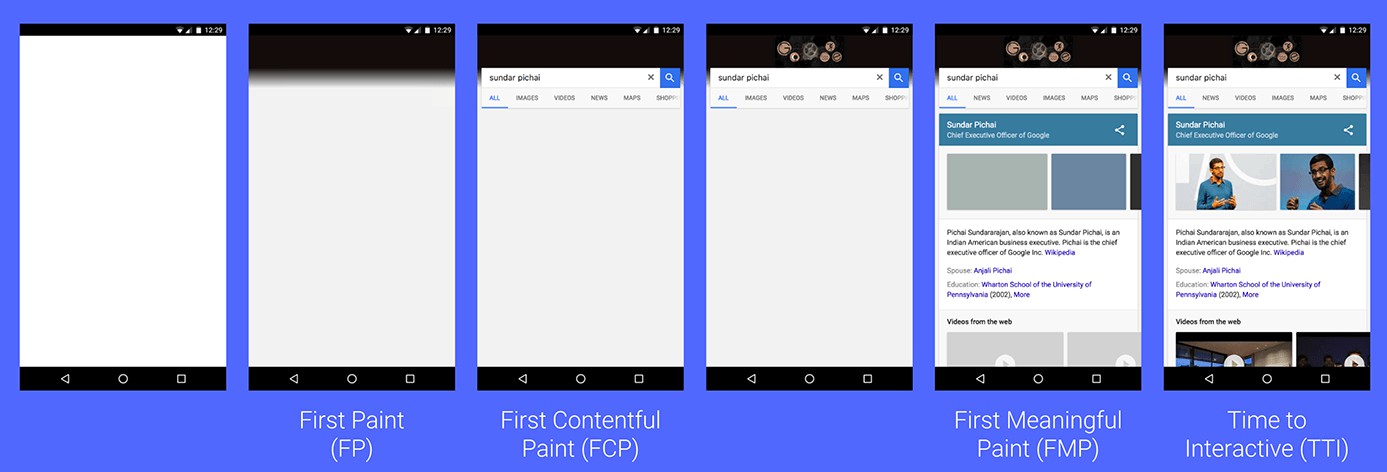
First Paint, 浏览器首次绘制的时间,不包括默认的背景,这是开发人员关心页面加载的第一个关键时刻-当浏览器开始呈现页面时的时间
可以在 performance中直接查看或者PerformanceObserver来监听记录的出现
2
3
4
5
6
7
8
9
10
11
12
13
14
15
window.performance.getEntriesByType('paint');
// 或者直接监听相关记录
var observer = new PerformanceObserver(function(list) {
var perfEntries = list.getEntries();
for (var i = 0; i < perfEntries.length; i++) {
// Process entries
// report back for analytics and monitoring
// ...
}
});
// register observer for paint timing notifications
observer.observe({entryTypes: ["paint"]});
FCP
First Contentful Paint,首次绘制任何文本,图像,非空白canvas或SVG的时间点,对用户来说页面第一个内容出现不再白屏,获取方法和 FP 类似
FMP
First Meaningful Paint,首次有意义的绘制,Google 定义的指标。首次绘制页面“主要内容”的时间点,通过一些算法计算出来。概念很难适用于所有的网页,因此尚无规范,但对于Web开发人员来说,很容易知道他们的页面将是什么部分对他们的用户最有用。
目前并没有api来查看,可以通过Chrome Audits测试,相关源码 :
https://github.com/GoogleChrome/lighthouse/blob/master/lighthouse-core/audits/metrics/first-meaningful-paint.js
参考图片
LCP
Largest Contentful Paint,页面中可见的最大内容元素的渲染时间,参阅:https://web.dev/lcp/
LCP考虑的元素类型为:
<img>元素<image>元素内的<svg>元素<video>元素(使用海报图像)- 通过
url()函数加载背景图片的元素 (与CSS渐变相反 ) - 包含文本节点或其他内联级文本元素子级的块级元素
元素大小:
用户在视口中可见的大小,如果元素延伸到视口之外,或者任何元素被裁剪或具有不可见的溢出,则这些部分不会计入元素的大小。
对于已根据其固有尺寸调整大小的图像元素,报告的尺寸为可见尺寸或固有尺寸,以较小者为准。例如,缩小到远小于其固有尺寸的图像将仅报告其显示尺寸,而拉伸或扩展为较大尺寸的图像将仅报告其固有尺寸。
对于文本元素,仅考虑其文本节点的大小(包含所有文本节点的最小矩形)
对于所有元素,不考虑通过CSS应用的任何边距,填充或边框。
测量:PerformanceObserver 侦听largest-contentful-paint1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27// Create a variable to hold the latest LCP value (since it can change).
let lcp;
// Create the PerformanceObserver instance.
const po = new PerformanceObserver((entryList) => {
const entries = entryList.getEntries();
const lastEntry = entries[entries.length - 1];
// Update `lcp` to the latest value, using `renderTime` if it's available,
// otherwise using `loadTime`. (Note: `renderTime` may not be available if
// the element is an image and it's loaded cross-origin without the
// `Timing-Allow-Origin` header.)
lcp = lastEntry.renderTime || lastEntry.loadTime;
});
// Observe entries of type `largest-contentful-paint`, including buffered
// entries, i.e. entries that occurred before calling `observe()`.
po.observe({type: 'largest-contentful-paint', buffered: true});
// Send the latest LCP value to your analytics server once the user
// leaves the tab.
addEventListener('visibilitychange', function fn() {
if (lcp && document.visibilityState === 'hidden') {
console.log('LCP:', lcp);
removeEventListener('visibilitychange', fn, true);
}
}, true);
Speed Index
Speed Index,速度指数,Google PageSpeed Insights 指标。 速度索引是显示页面可见部分的平均时间,取决于视口的大小。
参阅:
https://sites.google.com/a/webpagetest.org/docs/using-webpagetest/metrics/speed-index
https://web.dev/speed-index/
First CPU Idle
First CPU Idle,CPU空闲时间,Google PageSpeed Insights 指标,首次 CPU空闲时间,页面最小和交互的时间,屏幕上的大多数(但不是全部)UI元素都是交互式的
参阅:
https://developers.google.com/web/tools/lighthouse/audits/first-cpu-idle
TTI
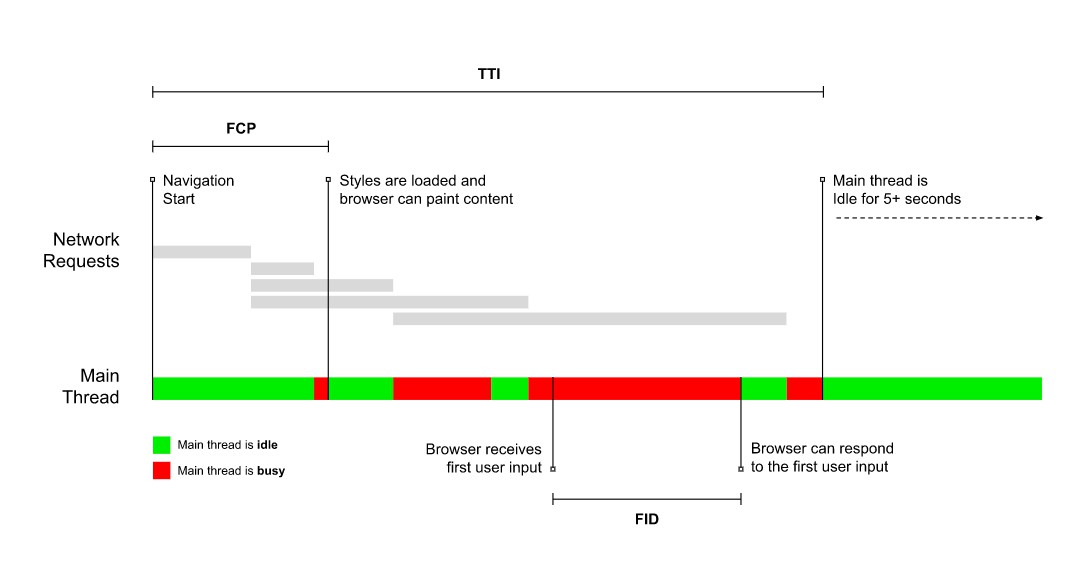
Time to Interactive,可交互前的耗时,Google PageSpeed Insights 指标,表示你的页面何时可以自由响应用户交互。
参阅:https://developers.google.com/web/tools/lighthouse/audits/time-to-interactive
测量:
https://github.com/GoogleChromeLabs/tti-polyfill
https://developers.google.com/web/fundamentals/performance/user-centric-performance-metrics#tracking_tti
FID
First Input Delay (FID) - 首次输入延迟 ,Google PageSpeed Insights 指标,从用户首次与您的网站进行交互(例如单击按钮)到浏览器实际能够对该交互做出响应的时间。
https://developers.google.com/web/updates/2018/05/first-input-delay
参考图片
Max Potential First Input Delay
首次输入延迟最长预估值,最大潜在的 First Input Delay
参阅:https://web.dev/lighthouse-max-potential-fid/
在对前端性能的指标中,会越来越真真的关注用户的实际体验,不再纯粹只是加载速度
参考:
https://developers.google.com/speed/docs/insights/v5/about#lab
https://developers.google.com/web/fundamentals/performance/user-centric-performance-metrics
https://w3c.github.io/paint-timing/
https://juejin.im/post/5dfc709b51882579dc6f7f71