做性能分析的时候使用了
window.performanceApi 来获取加载数据,后面去修改的时候又不确定各个字段表示的时间点,整理记录下各个字段和时间点关系
performance.timing
接口包含了当前页面的加载时间,时间值都为触发时机的时间戳或者没有就为0
和 PerformanceResourceTiming 重复的时间数据在下面统一整理,这里先介绍独有的一些参数
详细说明:
navigationStart- 上一个文档卸载(unload)结束时的时间戳,没有就为0unloadEventStart- 上一个文档unload事件抛出时的时间戳,没有就为0unloadEventEnd- 上一个文档unload事件处理完的时间戳,没有就为0redirectStart- 第一个HTTP重定向开始时的时间戳,如果没有重定向,或者重定向中的一个不同源,这个值会返回0redirectEnd- 最后一个HTTP重定向完成时时间戳,其它同上fetchStart- 浏览器准备好获取文档的时间戳,类似PerformanceResourceTiming,只是这里是时间戳- … 中间字段类似下面PerformanceResourceTiming,只是取值的差异
domLoading- DOM结构开始解析时时间戳,document.readyState = loadingdomInteractive- DOM结构结束解析时间戳,开始解析待执行脚本 document.readyState = interactivedomContentLoadedEventStart- 所有需要被执行的脚本已经被解析完成等待执行时的时间戳。返回当解析器发送DOMContentLoaded事件,就是常说的readydomContentLoadedEventEnd- DOMContentLoaded事件执行完毕的时间戳domComplete- 完成文档完整解析的时间,document.readyState = completeloadEventStart- load 事件发送时的时间戳loadEventEnd- load 事件执行完时的时间戳
Code 演示
1 | window.onload = function() { |
performance.getEntries()
检索和分析有关加载应用程序资源的详细网络计时数据, 应用程序可以使用timing指标来确定获取特定资源所需的时长度,例如XMLHttpRequest,SVG,image或script。
getEntriesByName(),getEntriesByType() 类似
关键时间字段说明
- domainLookupStart - dns解析开始相对时间戳
- domainLookupEnd - dns解析结束相对时间戳
- connectStart - 开始建立与服务器的连接之前相对时间戳
- secureConnectionStart - 紧接在浏览器启动握手过程之前,以保护当前连接
- connectEnd - 完成与服务器的连接相对时间戳
- requestStart - 紧接在浏览器开始从服务器请求资源之前
- responseStart - 浏览器收到服务器响应的第一个字节
- responseEnd - 浏览器收到资源的最后一个字节之后或紧接在传输连接关闭之前,以先到者为准。
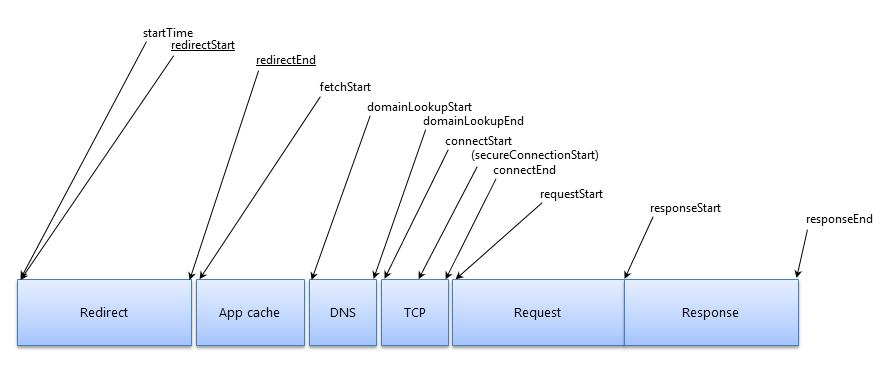
过程图如下:
图片来自:http://www.alloyteam.com/2015/09/explore-performance/
通过getEntries绘制 - Network资源加载图
在各个时间段之间可能出现等待的时间,比如在network 中的 Queueing Stalled
部分值可能在缓存或者复用的情况下为0
1 | window.onload = function() { |
如上结果的值会和network看到的有些差异,总体是一致的
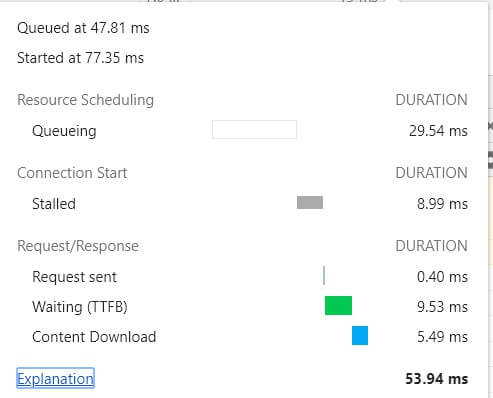
- Network 中 Resource Scheduling + Connection.Stalled中的细分数据在Api中无法体现
- Network 中 Request/Response 中的值会有差异,总体一致
如下:浏览器network详细
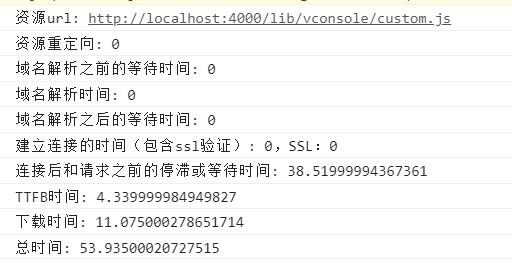
api中体现的值
参考:
https://developer.mozilla.org/zh-CN/docs/Web/API/PerformanceTiming
https://developer.mozilla.org/zh-CN/docs/Web/API/PerformanceResourceTiming
https://developer.mozilla.org/zh-CN/docs/Web/API/Resource_Timing_API
http://www.alloyteam.com/2015/09/explore-performance/