文章使用当时最新版本:3.4.1,由于api变化较快,可能文章不在准确…
workbox 参考资料:
- https://developers.google.com/web/tools/workbox/
- https://developers.google.com/web/fundamentals/instant-and-offline/offline-cookbook/
- workbox 是google 提供的简化service worker 使用库,包含预加载和运行时缓存,以及提供几种常用的缓存策略,也可以自定义,然后加上一堆的插件,控制过期时间缓存的条件等 …
预加载
注:目前项目预加载并未采用这种方式,而是通过动态插入 preload ,然后http cache control 浏览器缓存 ,不依赖service worker1
2
3workbox.precaching([
// 要预加载的资源列表,可以沟通过 构建输出必要的manifest
]);
缓存策略
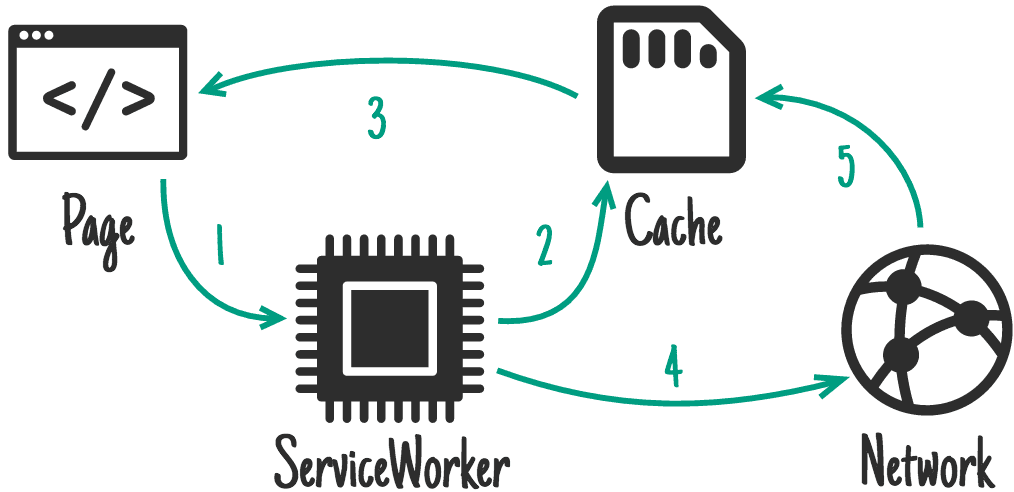
Stale-While-Revalidate
文档地址:StaleWhileRevalidate

优先使用缓存然后同时fetch最新的资源更新本地cache,没有本地缓存直接fetch更新本地缓存,再返回。
优点:
对于一些没有版本号控制或者跨域资源无法获取到http 响应头时可以即保证速度也能在下一次拿到最新的文件,即使出错也可以刷新恢复。
缺点:
可能会有多的一次网络请求
测试:
同步资源并不是每次都是后台发起fetch 请求,而是跟随浏览器的缓存策略,或者本地过期时间采用了浏览器同样的缓存策略,这里有些疑问,比如max-age=10,10s内都是不会发起fetch,超出10s后会更新本地缓存并且优先使用本地缓存。这样做并不会引发什么问题,只是相关文档并没有说明,需要自己去查看源码找到具体原因 …
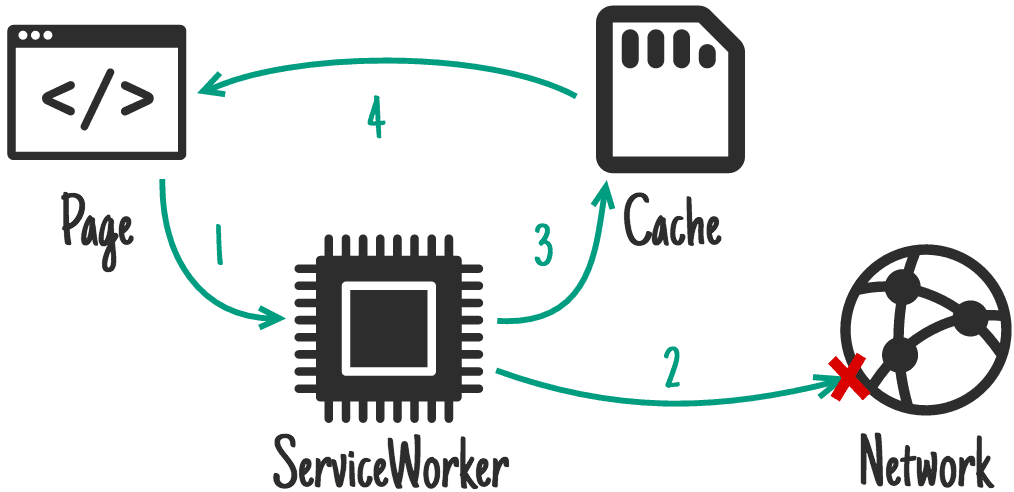
Cache First

优先通过本地cache,没有cache就通过网络返回并更新cache,适用于不垮域做了文件名hash资源文件
优点:
优先缓存最快拿到资源,节省网络请求
缺点:
对于跨域请求默认无法拿到正确的 http 返回头信息,如果通过 cacheableResponse plugin 强制缓存如果第一次发生错误并被缓存会导致错误永远无法更新
三方资源问题参见:https://developers.google.com/web/tools/workbox/guides/handle-third-party-requests
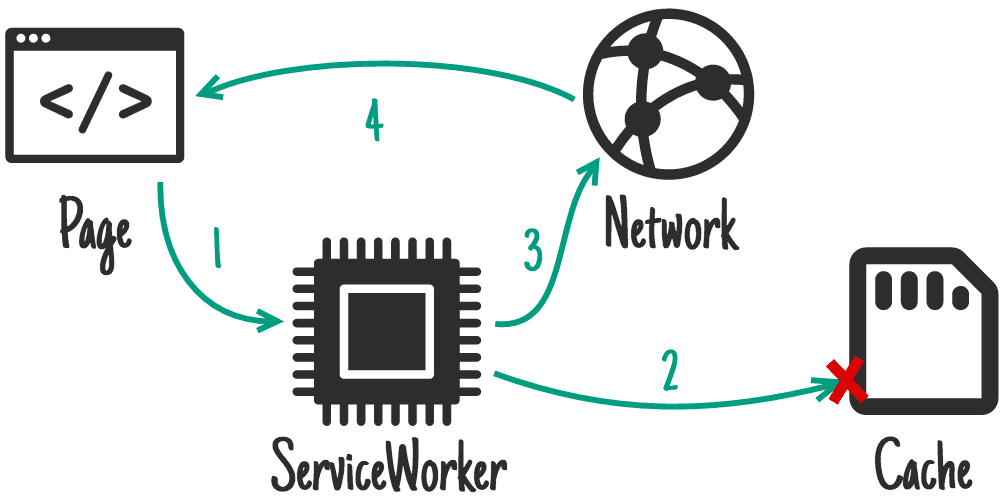
Network First

优先网络请求,请求失败回退到 cache,适用于一些需要离线的应用 对页面html做 netWork First。
优点:
即使没有网络已经可以使用应用
缺点:
fetch 请求携带cookie的时候一些莫名原因导致过html直接返回network err,如果没有捕获异常浏览器将再也无法打开这个页面。
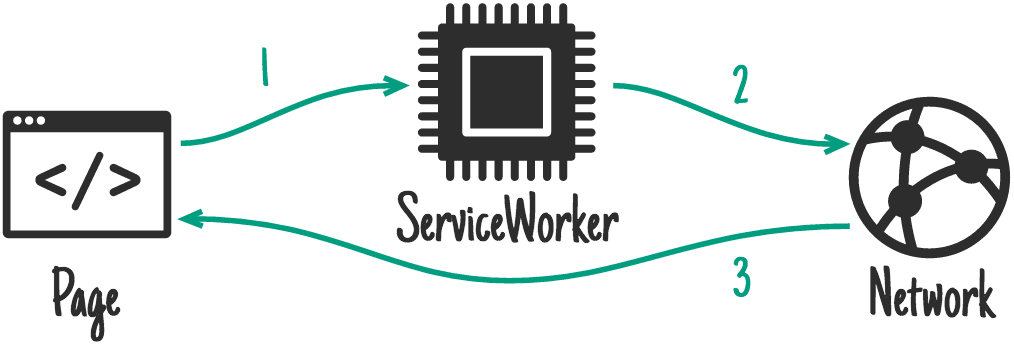
Network Only

只使用网络请求,永远都不读写本地缓存,和不配置路由匹配没啥区别,只是多了一层 form service worker ,对于一些确定永远不需要通过cache的可以使用,或者不配置
优点:
永远都可以通过http ?
缺点:
..
Cache Only

只能通过cache,没有就挂。那只能手动先put自己的cache然后给后续的调用使用吧。
注意点
对于跨域的资源要格外小心,避免强制cache导致 cache 了一个异常的请求没有办法及时更新,由于之前没注意到跨域的问题,所以采用了cache first 但没有强制,workbox 都会忽略缓存通过network获取资源也算绕过了问题。
在对html 文件做network first 的时候需要注意,如果需要fetchOption 携带cookie可能会导致某些高版本的浏览器直接发生致命错误导致直接返回network error,即使你做了后台的服务开关也无法生效了,页面都将会无法打开。
为了安全起见可以在html中直接做一个接口的查询,判断服务开关开启或者注销服务。
目前方案
和淘宝保持一致
由于使用 CDN ,为了提高性能避免请求都携带到没用的cookie信息,所以资源文件做了单独的域名,也引发了跨域问题,所以cdn的前端资源文件都采用了 Stale-While-Revalidate 优先缓存然后后台请求在刷新缓存,对网站一些图片做了cache first 12小时过期时间 。