Webpack 从1到3已经从头配置过挺多次了,遇到的问题也挺多
这次中途接手的项目发现编译数据巨慢,每次eslint错误会反复输出,记录一次解决过程
问题描述
编译速度很慢
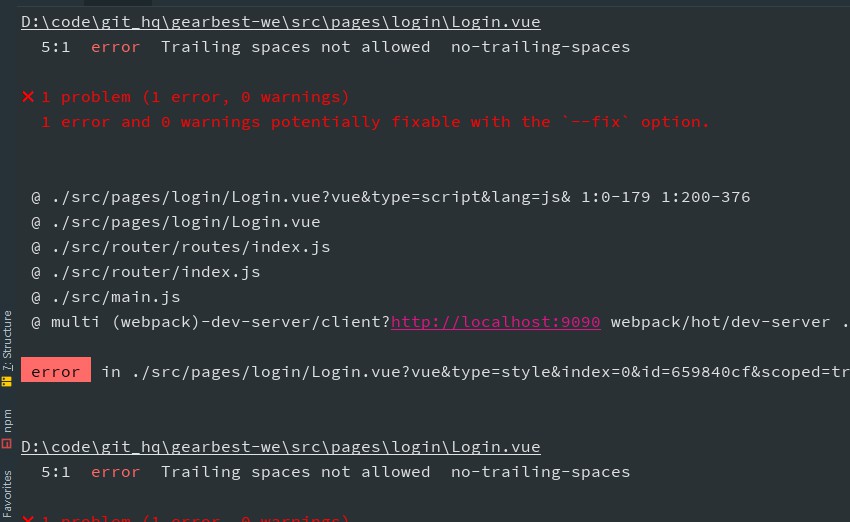
vue 文件的eslint 错误提示会反复提示
webpack 3 的版本
如图:
尝试开启和关闭eslint
- 关闭后了速度从 80s -> 50s
- 200行的vue文件变更速度dev下从 3s -> 1s 左右
基本可以确定是这个消耗了大量的时间
对比 vue cli3 的配置,webpack4
对比了 eslint 相关插件的版本
对比了 vue loader 相关插件的版本一致
对比确认了版本都是一致的,不过问题依然存在,基本版本信息如下:
2
3
4
5
6
7
8
9
"babel-eslint": "^10.0.1",
"eslint-loader": "^2.1.2",
"eslint-plugin-vue": "^4.7.1",
"vue-eslint-parser": "^6.0.4",
"vue-loader": "^15.7.1",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.6.10",
}
对比 vue cli2 的配置,webpack 3
vue-loader 的配置为旧的13的版本,当前项目使用15版本,升级到15的版本后问题会复现,基本可以确定是和这个插件有关。
最终结论
Webpack3 的版本不要使用 vue-loader14以上的版本
调整回到旧的版本时首次开启的速度从80s降到了30s详细的版本差异可以参见:https://vue-loader.vuejs.org/zh/
其它原因
happypack 如果对 eslint 开启了多线程,也可能会导致vue文件的错误提示反复抛出,并且实际使用happypack带来的速度提升也很小,甚至更慢。